Source: https://codersociety.com/blog/articles/graphql-reasons
We all know that managing data in our application is often a chore, as it requires:
- Separate Front-End clients to manage various platforms, such as Web, Mobile (iOS, Android, etc.), and more often than not, those clients require different sets of data
- A Back-End system that might source data from various storage entry points such as PostgreSQL, Redis, Firebase, etc.
- Complex State & Cache Management on both sides of the stack (Front-End & Back-End)
- Separate documentation for the queries
Fortunately enough, there is a more modern way of managing those chores, which comes in the form of GraphQL.
So, you might be asking, what exactly is GraphQL? Well, we’ll jump right into this topic.
This article has been originally published here.
What is GraphQL?
GraphQL was initially coined as an API mechanism to handle complex querying tasks at Facebook.
It was conceived with ease of use and development speed in mind to build new products that rely heavily on data and communication between various systems.
Hence it is pretty common to be used in Service-Oriented & Microservices Architectures.
An excellent example of Facebook’s use cases would be its mobile applications, such as Facebook and Instagram.
So, at its core, GraphQL is a query language that provides two-way instructions to both the Front-End and the Back-End on sending and retrieving data.
That means it allows Front-End Developers to request the exact data they need from a pool of accessible data entries.
That is far more convenient than defining a new endpoint each time the client requires a new specific batch of data to solve the classic Underquerying and Overquerying issues.
How does GraphQL work?

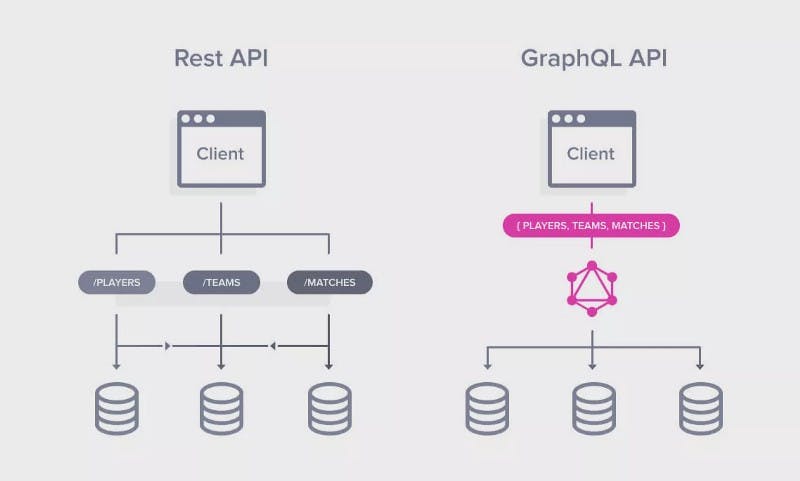
Several REST endpoint requests can be replaced with a single GraphQL query. Source: Poirier-Ginter 2019.
GraphQL acts as a wrapper around the connection between the client and the server, and thus, it provides a single endpoint for your client to access the pool of data from the server and pick whatever they might need.
Not only that, but it also provides multiple entry points for the data to come in, so we might be able to access data from various sources, which is highly convenient!
In terms of the abstraction that GraphQL uses, we would be referencing that GraphQL interprets data points/models as Nodes, while the relations between those nodes would be referenced as Edges.
Thus, the data is represented as a graph of interconnected objects/data points rather than resources we would otherwise access through RESTful endpoints. The whole graph is what we call The Application Data Graph.
GraphQL vs RESTful APIs

Advantages of using GraphQL over REST:
1. Performance
GraphQL is way faster than any other communication API as it forces you to cut down your request query by choosing only the specific fields you want to query, which solves the issues mentioned above of Underquerying and Overquerying.
2. Best for complex systems
It is best suited for complex systems such as those implementing SOA or Microservices Architectures, as it allows merging all of the system’s services under a single umbrella.
That means that the data will be more easily accessible throughout the system, which, as mentioned before, is highly convenient.
3. Hierarchical Structure Approach
GraphQL follows a hierarchical structure where relationships between objects are defined in a graphical structure.
In GraphQL, every object type represents a component, and every relationship field from an object type to another object type represents a component wrapping another component.
4. Shaped Data For Clients
Adds a shape to our data. When we request GraphQL queries to the server, the server returns the response in a simple, secure, and predictable shape. So, it facilitates you to write a specific query according to your requirement.
This makes GraphQL really easy to learn and use.
5. Client/Server Agnostic
Since GraphQL is a protocol, it doesn’t care what technologies you are using on the Front-End or the Back-End of your application.
As long as there is support for implementing a GraphQL Client to handle the protocol implementation, it’s all fine on GraphQL’s side.
You can think of Apollo for JavaScript, Hot Chocolate for C#/.NET, etc.
Cons of using GraphQL over REST
1. Query Complexity
When we have to access multiple fields in one query, regardless of whether it is being requested RESTfully or through GraphQL, the varied resources and fields still have to be retrieved from a data source, so it also shows the same problems when a client requests too many nested field data simultaneously.
So there must be a mechanism like maximum query depths, query complexity weighting, avoiding recursion, or persistent queries to stop inefficient and breaking requests coming from the client side.
2. Caching
It is more complicated to implement a simplified cache with GraphQL than to implement it in REST.
When using a RESTful API, we access resources with URLs, and then we can cache them on a resource level because we have the resource URL as an identifier.
On the other hand, in GraphQL, it is very complex because each query can be different, even though it operates on the same entity. But most of the libraries built on top of GraphQL offer an efficient caching mechanism.
GraphQL Glossary of Common Terms
- Query: A read-only operation to get data from the GraphQL service.
- Mutation: While a query could be designed to do data writes, this is not recommended. An explicit mutation is recommended.
- Field: The basic unit of data that we can obtain. GraphQL is, in fact, about selecting fields on objects. You can think of fields as properties of data models that you wish to query or mutate.
- Fragment: A set of fields that can be reused across multiple queries.
- Argument: Every field and nested object can have an argument, thus enabling us to filter or customize the results. Arguments are basically key:value pairs that we can use to filter data.
- Alias: To avoid naming conflicts in the results, aliases are helpful. For instance, we can query the same object with different arguments and get the results in different aliases.
- Directive: This can be attached to a field or fragment to affect the shape of data dynamically. Mandatory directives are
@includeand@skipto either include or skip a field based on a condition. Directives are commonly used for pagination.
Final Word
I believe that GraphQL is an excellent way of managing more complex systems, which is likely to be encountered when working with more complex applications.
Suppose you encounter a situation where you are trying to orchestrate a relationship between various Front-End clients or multiple Back-End data entry sources; in that case, it might be a good indication that GraphQL might be a good fit for your use case.
You can check out this article here to see how we will set up a GraphQL server with Node.js & Express.
You can check this article if you want to see how we will implement GraphQL through Apollo Client in our React application and interact with the GraphQL server.
If you feel like I’ve missed anything, or you’d like to discuss further anything I’ve mentioned in this article, feel free to leave a comment so we can pick it up. That would be highly appreciated.
Cheers!
More content at PlainEnglish.io. Sign up for our free weekly newsletter. Follow us on Twitter, LinkedIn, YouTube, and Discord. Interested in Growth Hacking? Check out Circuit.